ホバー時に文字がアニメーションするコードスニペット!
- 2023.01.11
- コードスニペット

今回はホバー時に文字が面白い動きをするコードスニペットをご紹介します!
1. ホバー時にアニメーションするコード
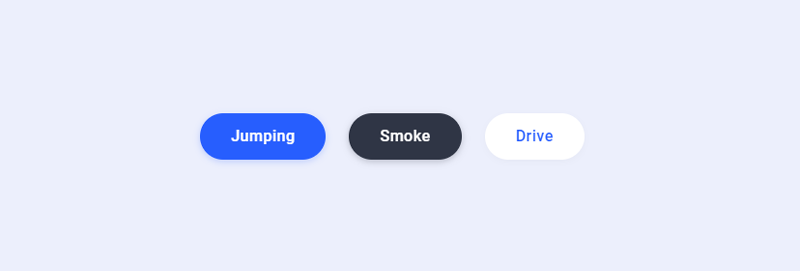
See the Pen Button Hover Effects #2 by Aaron Iker (@aaroniker) on CodePen.
3種類のいずれも愉快な動きをしますね!
これらのコードはそのままでは文字が長くなった際に、動きに不具合が出ます。
その際はSCSSの下記の部分を修正すれば大丈夫です!
$i: 1;
@while $i < 12 {
&:nth-child(#{$i}) {
--d: #{$i / 20 + s};
}
$i: $i + 1;
}具体的には、$i < 12 の箇所を修正します。
珍しい動きをするボタンなので、目立たせたい箇所にぜひ使ってみて下さい!
-
前の記事

スライダーからモーダルを起動させる方法【Swiper+Modaal】 2023.01.10
-
次の記事

Swiperにプログレスバーを設定する方法【実装例あり】 2023.01.13

